Who am I?

There are at least 10 JS Playgrounds

What makes a JS Playground?
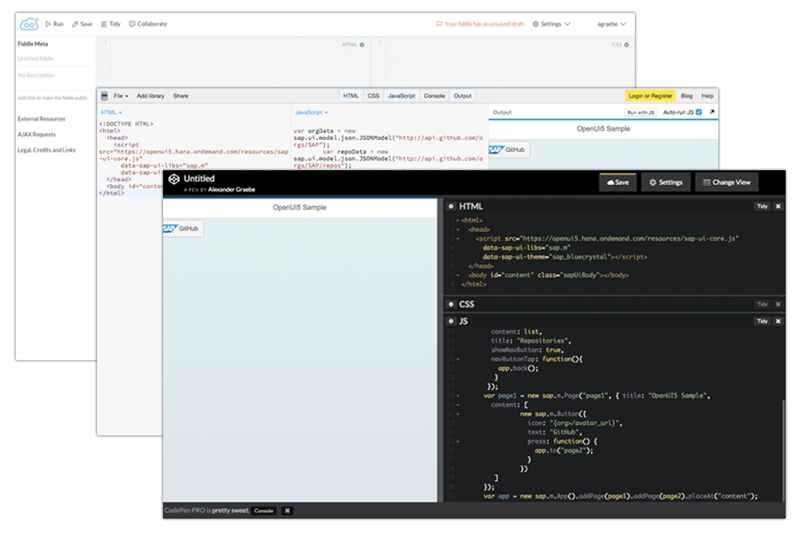
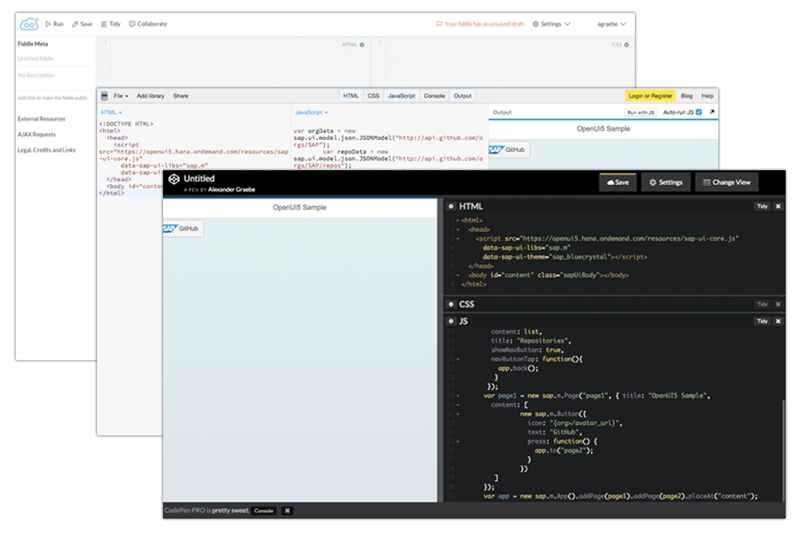
- a web app that enables you to edit, preview and share your JS work

Just like that
Why should you care about JS Playgrounds?
- in inception mode, you have to iterate super quick with live reload
- you might want to save your PoC as starting point for development
- you might want to test out something in isolation
- you hate setup and configuration efforts to get your IDE running for simple use cases
- you like to brag about a cool feature/component/style you developed
- depending on your XYZ, you will have different needs
- XYZ could be audience, JS library, CSS library, project scope, use case
- playgrounds have much in common but sometimes lack expected features
What JS Playgrounds are NOT ...
- they are not supposed to replace your IDE and cover all features you might think of
- they are not supposed to cover complex scenarios, for instance data retrieval from external sources
- they are not supposed to support you with testing, building, minifying, ...
How to approach? Understand XYZ needs first
- Created a list of 11 categories and 38 relevant criteria
- Categories: Efficiency, Live Reload, Preprocessing, Flexibility, Snippet Management, Connectivity, Troubleshooting, File Import, Project Export, Collaboration and Community
Next, understand which JS playgrounds should be considered
- Identified 8 relevant JS playgrounds
- Divided the list of playgrounds into Tier 1 and Tier 2 based on their features

- JSFiddle following the KISS principle, others are feature-driven
Check out the raw analysis
How to understand which playground to go with?
- Need file support? > Plunkr (or maybe CodePen)
- Care about beautified code? > JSFiddle, CodePen or Plunkr
- Need HTML, CSS and/or JS preprocessing > CodePen, JSBin, Plunkr or CSSDeck
- Need to run your own playground locally? > JSBin or Plunkr
- Need to edit and preview code on mobile? > CodePen
- Care about community (protfolio, comments, blogs)? > CodePen
- Find yourself focusing on CSS? > Dabblet
- Need to test responsiveness and detect layer issues? > Kodtest
- Want to import and export project as GitHub Gist? > JSBin
- Need live collaboration? > JSFiddle, CodePen, Plunkr, Liveweave
- Need full and easy access to HEAD, live reload, linting, adjustable editor themes or easy project export? > not JSFiddle
- Care about versioning? > not CodePen
Conclusions
- Disclaimer: The slide before represents what I could find during research. Might be outdated quickly..
- Plunkr should be the feared underdog in Tier 1, but lacks documentation
- If you don't care about sharing your code, you might be better off with code editor/browser plugins or web-based IDEs
- Importing functionality would allow to quickly switch to a JS playground with pre-developed pieces, but we're not there yet
- If you need a playground for NodeJS, check out JSApp
- If you need to test JS performance for specific methods, check out JSPerf
Conclusions (cont'd)
- Playgrounds gained traction initially thanks to StackOverflow (SO). But now, SO created their own solution (Stack Snippets)
- Trend of coding webcasts will probably foster adoption, but requires more features (e.g. recording)
- CodeMagic could become the next big thing as soon as the backend implementation is done
- Advise to makers: Stop creating new playgrounds and focus on extension points for core functionalities. Many playgrounds are based on the same sources anyway (ACE Editor / CodeMirror and TogetherJS)
Questions?